Today I stumbled over a lengthy patch on my harddisk. It was about half a year
old, and consisted of only one hunk, which was about 1000 lines in length. Most
of the contents were indentation changes from tabs to spaces, but I knew that
the patch contained a small useful portion, which I wanted to extract. What was
slightly more annoying was the fact the the patch did not apply cleanly to the
file it was supposed to change, and patch only applies hunks atomically, the
whole patch was rejected.
Since I did not want to compare each of the lines in the patch visually and decide whether they changed only whitespace, I tried to look for a way to split the patch into smaller hunks. My first try was looking at the useful tool in the patchutils package, but none of them did what I wanted, they only allowed me to split patches into single hunks (but my patch already had only one hunk).
But after a bit of googling, I found out that Emacs has a
diff-split-hunk command, so I installed Emacs (for the first time
in my life), opened my patch, selected Emacs' Diff mode with M-x diff-mode,
and split the patch into smaller hunks by pressing C-x C-s on appropriate
context lines. After saving, the patch applied cleanly except for two smaller
hunks, which I could easily identify as containing only whitespace changes. Then
I could compare my patched file with the original file, this time ignoring
whitespace changes with diff -w, and, voilà, I got the seven useful lines I
wanted.
For illustration, see the different edit stages of my patch on a separate page.
Sooo. You might already have noticed that I moved my blag from wordpress.com to my own domain. There were several reasons for that, which also kept me from blogging actively. At first, WordPress seemed like a good solution for beginners, and since I didn’t want to set up my own (probably buggy) instance, a hosted blog at WordPress.com seemed like the best solution to get started with blogging.
However, the free plan at WordPress.com does not allow very much customization:
you can choose from a few themes, but you can neither edit the underlying HTML framework of the page, nor is is
possible to do a little CSS
tweaking. For example, I like my <code> tags with a little
darker background so they become more distinguished from the remaining text and
so you can easily see what you have to type on your keyboard and what not.
Also, I had to write blogposts in my browser. I’m not a big fan of the idea that
the browser should become an “operating system” for the web
cloud. My computer is more than a dumb terminal for the web, I like my terminals
and my offline applications and distributed workflows. In most cases, I find
distributed workflows much more flexible, and you can choose if and when you
want to lose control over your data to the cloud. And, without question, I lost
more than one draft to browser crashes (admittedly, Firefox got a lot more
stable since then), accidentally closed tabs and timed out login sessions. And
WordPress tends to be overloaded with complex page layouts and JavaScript, which
makes everything soooo slooooow…
So it seemed obvious to move my blog to my existing site, which already runs on
ikiwiki. For those who do not know ikiwiki, it is a static site generator
which takes Markdown[^1] files as input and spits out static HTML pages. It
works good in combination with Git (a distributed version control system,
which I use all day anyway), which makes it possible to write and preview every
page on your own computer, using your favourite editor, offline (in fact I’m
writing this post from a laundrette), and when everything is finished (and you
have Internet access), you push it to your server, where everything is rendered.
There is also an easy way to aggregate multiple pages to a blog,
including the automatic generation of RSS and Atom feeds. Also I have full
control over the CSS (which will probably still change in the next
few weeks) and the templates used to render the HTML files. For example, I
have hacked together a little plugin to support Flattr buttons
and integrated it into the template which is used to render the blog posts.
There is even a dynamic part of ikiwiki which allows users to add comments, I
may or may not try that in the future and convert all the WordPress comments.
And finally, if you want, you can read the full source code of every page

The move to ikiwiki was already in my head a long time, so I started writing new blogposts in Markdown right away, so they started piling up on my disk. Now that I have the new setup, I already have content to fill the next few weeks, so stay tuned!
Update: In this process I was also moving the site to a new server, which also provides IPv6 connectivity:
$ dig -t AAAA rohieb.name
; <<>> DiG 9.8.4-rpz2+rl005.12-P1 <<>> -t AAAA rohieb.name
;; global options: +cmd
;; Got answer:
;; ->>HEADER<<- opcode: QUERY, status: NOERROR, id: 64670
;; flags: qr rd ra; QUERY: 1, ANSWER: 1, AUTHORITY: 0, ADDITIONAL: 0
;; QUESTION SECTION:
;rohieb.name. IN AAAA
;; ANSWER SECTION:
rohieb.name. 2629 IN AAAA 2a03:4000:2:2f3::1
;; Query time: 3 msec
;; SERVER: 192.168.148.1#53(192.168.148.1)
;; WHEN: Tue Oct 29 04:33:03 2013
;; MSG SIZE rcvd: 57
[^1]: Though I’m using MultiMarkdown for most pages, which is a superset of Markdown with additional features (like footnotes). But ikiwiki also supports other markup languages, e.g. reStructuredText or Textile.
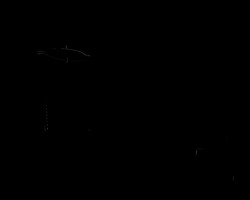
Problem: I just bought Portal for Linux. When I start the game on my AMD64 laptop with Debian testing, I only see black objects, and a few light stripes in between. Everything else works, I can hear sound, I can interact with objects, and I can look and around, in which case the stripes also move in the right directions, so they seem to be speckles or reflections rendered on objects, and only the textures are missing.
Solution: Searching the Steam forums resulted in nothing (who would have
guessed), but this forum post suggested to update Mesa to version 9.2
and install libtxc-dxtn or libtxc-dxtn-s2tc0. This packages were not
installed on my system, and the description for the package says that it is used
for texture compression, so it seems to be related. So I first tried to install
the i386 version:
aptitude install libtxc-dxtn-s2tc0 libtxc-dxtn-s2tc0:i386
After restarting Portal, the problem was gone, so I refrained from updating my
Mesa 
Before and after images (probably Copyright by Valve, but I consider this to be fair use):